THE PIXELSTICK
The pixelstick is a lightpaining tool for the creation of new analogue and digital art, a powerfull mixed-media-device which can be usefull for type-lovers and creative minds. Basically it works like a scanner.


Ich war fasziniert von den Möglichkeiten, als mir ein Freund half, den ersten Arduino-basierten RGB-Pixelstick mit 104 LEDs zu bauen. Nur ein paar Monate später brachte BitbangersLab eine Pro-Version heraus und ich investierte in das Startup, um zwei verschiedene Sticks zu haben.
Im Internet finden sich viele verschiedene DIY-Anleitungen, wenn Du lust hast, elektronische Teile zu löten und mit einem Arduino zu arbeiten.
Der Vorteil eines maßgeschneiderten Sticks ist die Flexibilität beim Erstellen von Schaltflächen und verschiedenen Optionen im Vergleich zum Kauf einer fertigen Version. Es gibt auch eine kleinere Version mit 60 flexiblen LEDs auf dem Markt, die von blinkytape zu einem fairen Preis angeboten wird.
Wie auch immer, unabhängig von der Wahl versuche ich in diesem Tutorial einige Ratschläge zu geben, wie man mit einem solchen Tool tolle Ergebnisse erzielt.
THINK-QUICK-GUIDELINE
-
Beachte, dass das Arbeiten mit einem Pixelstick ein wenig Computerarbeit im Voraus beinhaltet. Das kann eine Weile dauern, bevor Du mit der eigentlichen Aktion beginnen kannst. Benenne die Dateien richtig, damit Du später weißt, welches Bild du bei Dunkelheit abrufst.
-
Wenn ich viele Bilder auf den Stick lade , mache ich am Rechner einfach Screenshots der Miniaturbilder, damit ich mir hinterher einen schnellen Überblick bei der Bildsuche verschaffen kann.
-
Der Pixelstick funktioniert wie ein Scanner, der eine Bildzeile nach der anderen abspielt. Man kann auch die fortlaufende Wiederholung einer Datei oder nur eine einzelne Wiedergabe einstellen. Dadurch kann man ein komplettes Bild abspielen, oder es einfach als abstrakten Mustergenerator verwenden. Abhängig von Deinen Bewegungen kannst Du aus demselben Bild völlig unterschiedliche Ergebnisse rausholen.
-
Die Geschwindigkeit, mit der Du dich im Bild bewegst, wirkt sich direkt auf die Proportionen des Pixelstick-generierten Bildes aus.
-
Am besten, Du hast Du eine klare Idee im Kopf, bevor Du loslegst, z.B. benutzt Du den Stick zum ausleuchten von Objekten oder als Hintergrund Grafik, die im Bild zu sehen sein soll?
-
Typografie/Wörter sind mit dem Stick auch abspielbar, dafür speichere ich einen Text vor schwarzem Hintergrund als Datei und spiele ihn einmal ohne Wiederholungsloop auf dem Stick ab.
-
Du kannst aber auch selbst Typo schreiben mit einer Grafik, die zb ein quadratisch angelegter Farbverlauf ist. Für jeden Buchstaben den Du schreiben willst, spielst du die Grafik nochmals ab und bewegst den Stick in Form des Buchstabens.
-
Merke: Du kannst einen Pixelstick für Einzelbilder verwenden, aber auch zum Generieren von Stopmotion-Animationen. Eine gute Animation braucht aber viel mehr Zeit als eine einzelne Lightpainting-Aufnahme. Denke dabei an Geschwindigkeit, Körperbewegung und klare In- und Outpoints, die Du in der Dunkelheit einfach wiederholen kannst. Klebeband oder Kreide sind gute Helfer, um Markierungen zur eigenen Orientierung auf dem Boden zu hinterlassen.
-
Das Umgebungslicht kann das Bild entscheidend beeinflussen. Helle, feine Betonböden können eine schöne Reflexion erzeugen, ebenso wie Wasser/Pfützen oder auch Regen.
-
Du kannst verschiedene Looks eines Sticks mit Milchglasfiltern, Farbfiltern und durch die Einstellung Ihres Bildes (randlos mit schwarzem Hintergrund oder Vollbild, das die Bildränder berührt) erzeugen. Man kann auch Teile des Sticks mit schwarzem Gaffer Tape abkleben um die Linie zu unterbrechen.
-
Die Vorbereitung einer Bilddatei
Es ist ganz einfach, ein Bild über Online-Bildsuche zu finden, das Dir gefällt. Darüber nachzudenken, wie man es dann in ein Lightpainting integriert, ist dabei der entscheidenen Punkt.
Schritt 1: Ich habe ein Muster einer 3D-Illusion genommen, die 1968 von Victor Vasarely erstellt wurde. Wenn ich das vollständige Bild wie das Original genommen hätte, würde es nicht in meiner Lichtmalerei schweben, das Bild wäre viel flacher.
Bereite die Datei mit einer Maske vor, sodass nur Schwarz alle Seiten berührt. Dadurch wirkt das Bild in Ihrem Lightpainting-Bild schwebend.

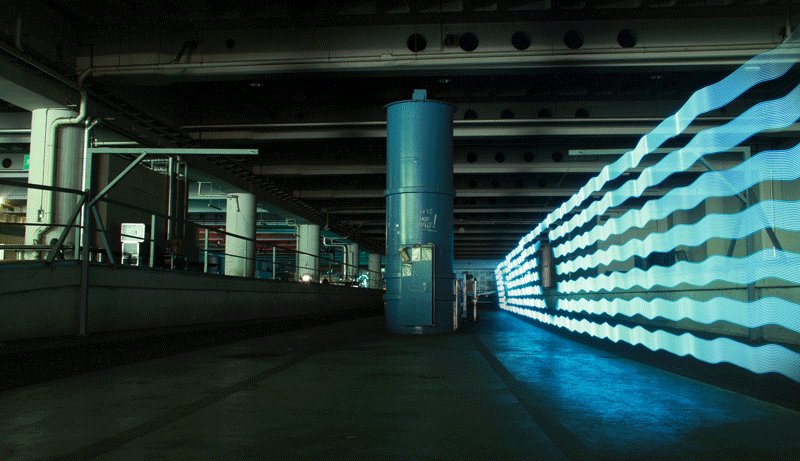
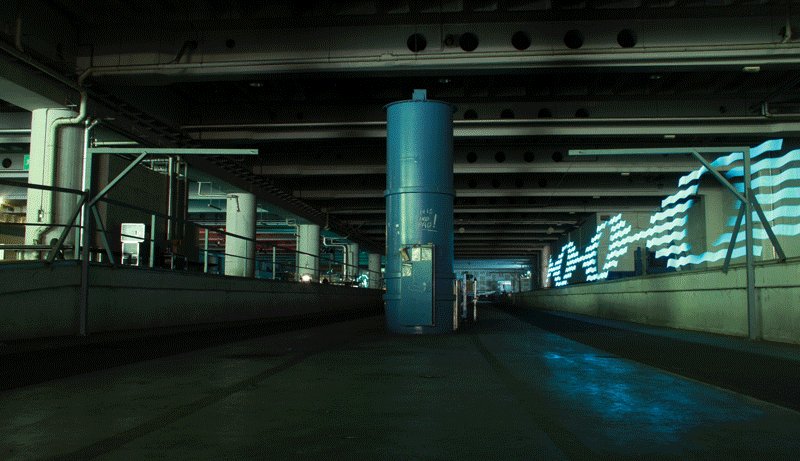
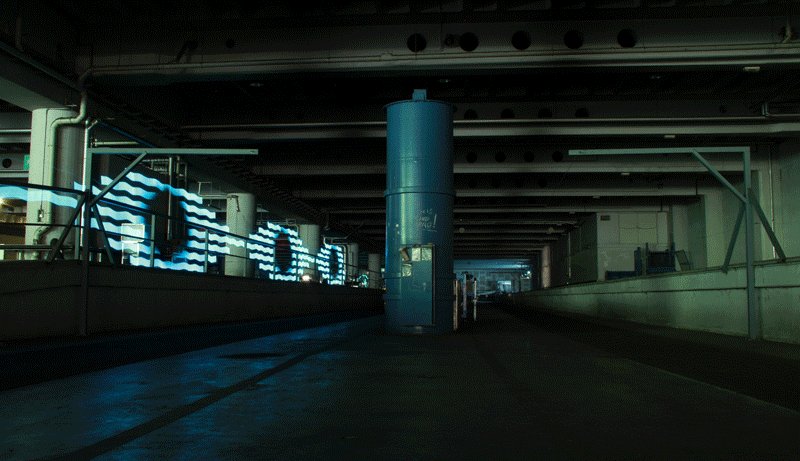
As you can see in the lightpaintings below, already a little wrong movement or speed of yourself while walking in distance parallel to the cameras shooting direction will make your circles look kinda oval. If you fire the image multiple times, be aware of overlappings, like you can see it in the second picture where the image was three times repeated - here it would have been better to walk in one line and split the action into three slices with a gap between eachother so the circles will remain free with a bit of a distance to eachother.


COMBINING TWO IMAGES IN ONE PICTURE
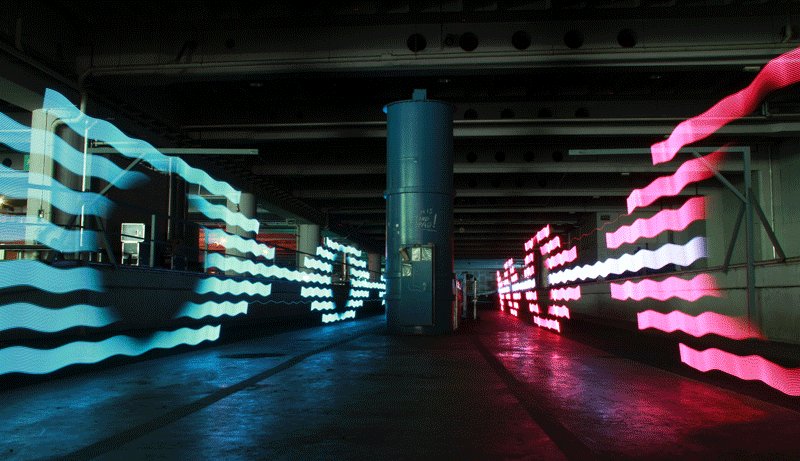
ch habe den Claim „OFF THE WALL“ herausgesucht, weil es beim Lightpainting genau darum geht, frei ohne Wand zu malen.
Da ich zwei verschiedene Bilder auf einmal kombinieren wollte, musste ich zuerst die beiden Dateien separat vorbereiten, das Logo freistellen, die Gradations-Kurven anpassen, um eine klare Schwarz-Weiß-Version davon zu erhalten und diese mit den gleichen Farben überlagern, wie sie im anderen Bild vorkommen.



Wenn Du über einer Farbe wie im blauen Teil des "Off-the-Wall"-Bildes eine Überblendung zu Schwarz machst, erzeugen die LEDs des Sticks eine schöne weiche Kantenüberblendung, die Tiefe erzeugt. Das kantige obere Ende des Rosa erzeugt eine glatte scharfe Trennung. Auch gut zu wissen: Wenn Du einen Pixelstick ohne Milchglasfilter verwendest, erzeugt die Helligkeit jeder einzelnen LED einen viel stärkeren 3D-Effekt, wenn Du den Stick drehst.
In Schritt eins habe ich den Stab mit dem Bild „off the wall“ vom Boden (1) nach oben bewegt – bewegt man dabei die horizontale Achse leicht, entsteht etwas mehr Dynamik. Bewege den Stick langsam und gleichmäßig, um eine klare und nicht gequetschte Typo zu erhalten.
Wenn Du Bilder in einem Bild kombinieren willst, hilft eine Kamera mit Live-View-Modus, ansonsten muss man mehr ausprobieren, bis die Überlappung beider Bildelemente eine perfekte Übereinstimmung ergibt.
Im zweiten Schritt bewegst Du den Stick mit einer drehenden Bewegung nach oben hin zum Objektiv und dann wieder etwas zurück. Wenn Du den Stick während dieser Bewegung drehst, erscheint ein Leuchteffekt, der ein flaches Bild mit einem schönen 3D-Effekt tiefer erscheinen lässt.


CREATING STOPMOTION ANIMATIONS
Stopmotion ist nichts anderes als die Option, einen coolen Super8-Filmlook mit belichteten Bildern zu erstellen, indem man ein Bild nach dem anderen in eine Film- oder Fotobearbeitungssoftware einfügt und als Clip exportiert. Es gibt unzählige coole GIF-Animationen im Internet, also liegt es an Dir, eine gute für dieses Experiment auszuwählen oder selbst zu bauen. Denke dabei einfach an die Daumenkino-Technik in groß.
Ich war schon immer ein Fan von PATAKK, einem genialen GIF-Animator, der mit C4D arbeitet. Also habe ich mir die Animation, die Du unten zuerst siehst, geschnappt, invertiert und auf 200x200 Pixel skaliert und dann die einzelnen Frames der Animation als Bitmap-Dateien mit schwarzem Hintergrund exportiert, um meinen Pixelstick damit zu füttern.
Wenn Du ein GIF mit einem Bildeditor öffnest, z. B. In Photoshop wird eine vollständige Zeitleiste aller Frames angezeigt. Du müssen das Bild dann auf 200 Pixel (oder die Größe der Pixelstick-Einstellungen) verkleinern und jedes Bild als bmp (Windows, 24bit) exportieren, damit der Pixelstick die Dateien später lesen kann.
Denke daran: Je länger die Animationsdauer ist, desto mehr Frames muss man ausspielen. Wenn Du das zum ersten Mal versuchst, wähle ein GIF aus, das sich in einer sehr schnellen Schleife wiederholt, z. B. mit 5-10 Frames, sodass Du einfach nur 5 bis 10 Einzelbilder hast.
Das Erstellen einer Serie für eine Lightpainting-Stopmotion-Animation funktioniert am besten in Kombination mit einer Fernbedienung. Versuche zunächst, die richtige Körperbewegung und -geschwindigkeit zu finden, um das richtige Seitenverhältnis des Bildes aufzunehmen. Sobald Du damit fertig bist, können kann´s losgehen!
Wiederhole die gleiche Bewegung im gleichen Abstand zur Kamera mit allen Animationsbildern in einzelnen Fotoaufnahmen. Das kann eine Weile dauern. In meinem Beispiel habe ich diese Animation von PATAKK herausgesucht, die 30 Einzelbilder enthält.



Wenn Du mit einer professionellen Kamera aufnimmst, ist die Dateigröße des Bildes viel größer als die benötigte Filmgröße (z.B. 1920 x 1080 Pixel für HD). Aus einer einfachen Animation können also unzählige verschiedene Clips erstellt werden, die z. B. die der HD-Größe entsprechende Animation oder nur Teile des Gesamtbildes beinhalten. Das Beispielvideo unten zeigt 30 animierte Einzelaufnahmen, fotografiert mit meiner Canon 7D, bearbeitet als Loop-Clip in drei unterschiedlich skalierten Teilen.
Achtung: Wenn Du Bilder von 5184 x 3456 Pixel auf eine HD-Filmgröße verkleinern willst, beträgt das Seitenverhältnis des Bildes normalerweise 1920 x 1280, sodass Du 200 Pixel von der Höhe verlierst. Denke also besser gleich daran bei der Aufnahme.Der zweite Teil des Clips zeigt 100 % Bildgröße zentriert in einer HD-Einstellung und zuletzt eine zu 70 % gestauchte Ausgabe der Originalbildserie.
VARIATONS MATTER
Während ich während des ARS ELECTRONICA Festivals 2015 an einer Animationsserie arbeitete, wurde mir klar, dass es hilfreich ist, verschiedene Versionen eines Pixelstick-Bildes zu haben. Außerdem macht es viel mehr Spaß, verschiedene Techniken zu kombinieren, um einen längeren Clip zu erstellen, als nur denselben Vorgang immer und immer wieder zu wiederholen.
Diese beiden Basisdateien waren am Anfang der gif-Animationsausgabe vorhanden. Die Animation zeigt eine Schleife von 6 Bildern, nur jedes davon zeigt 3 Frames (das ist eigentlich die Zeit, die ein Auge braucht, um ein klares Bild zu sehen).
Um einen reibungslosen Loop zu erzeugen, mache einfache Fotos immer von der Stelle mit Stativ und Fernauslöser, da das GIF sonst zu wackeln beginnt.
Der zweite Film ist das Ergebnis von 3 Tagen work in progress und enthält mehr als 400 Einzelaufnahmen, die zu einem Stopmotion-Clip zusammengefügt wurden.




THINK IN PROPORTIONS
Es gibt auch sehr wichtige Proportionsrichtlinien, an die Du im Voraus denken solltest: Sobald das bmp-Bild auf einen Pixelstick geladen ist, kann man es nicht mehr skalieren oder die Position des Bildes ändern. Du kannst die Richtung ändern, das Bild drehen und die Abspeilgeschwindigkeit einstellen, aber das war's dann auch schon.
Angenommen, Du hast zu Hause einen coolen Stuhl und möchtest ein kleines Kätzchen mit der Kombination aus echten Möbeln und einer digitalen Katze darauf platzieren. Der Stuhl ist also schon da und kann während der Langzeitbelichtung punktuell mit jeder normalen Taschenlampe oder Lichtquelle beleuchtet werden.
Jetzt gibt es ein kleines Problem mit der Katze - sie ist viel zu lang und wenn du das Bild in 200x voller Größe auf den Stick lädst, denn dann passt die Katze nicht auf den Sitz.
Du musst also prüfen, aus welcher Perspektive du fotografieren willst, um Fiktion und Reales zu kombinieren.
Die Katze muss entweder auf Ihrer bevorzugten Höhe im abzuspeichernden Bild platziert werden (siehe linkes Bild des roten Stuhls unten).
Dies funktioniert hauptsächlich mit frontaler Kameraperspektive, da die Katze sonst vor dem Stuhl in der Luft schwebt.
Oder Du platzierst das Bild unten in der bmp-Datei (siehe rechtes Bild mit dem roten Stuhl unten), indem Du also einfach den Pixelstick auf die Polsterung legst und ihn in eine Richtung bewegst. Dadurch wird die Katze da platziert, wo sie richtig sitzt.
Manchmal ist es besser, Größenvariationen desselben Bildes (Name75.bmp, Name50.bmp usw.) zu speichern, falls Du die richtige Größe testen willst und keinen Laptop dabei hast, um das Bild neu zu skalieren.






